User Tools
Table of Contents
"Matrix effect" using AMOS and color cycling
What is "Matrix effect"?
Matrix (The Matrix) is a 1999 science fiction film written and directed by brothers Andy and Larry Wachowski.
In the first minutes of the movie, a confusing stream of green characters flows. At first glance, the code seems indecipherable but, if you look at it more closely, you can see Japanese ideograms. And, for those curious, the man who created the code revealed that those characters are Japanese sushi recipes.
Anyway, wanting to replicate this type of effect, the “color cycling” technique was chosen.
"Color cycling" origins
In case you have ever played a video game of the late 80s - early 90s, you may have seen a particular type of animation, in which some scene elements seemed to move fluidly and without any kind of hesitation, despite the complexity of the scene.

This technique, also known as “palette switch”, works by dynamically changing the color mappings of an indexed image, which (in turn) will remain absolutely unmodified.
A bit of theory
In indexed images the color of each pixel is represented by an index (number) that identifies a specific value present in a table, called “palette”. This value represents the true color (according to the three classic components, R (red), G (green) and B (blue)). As a result, wherever that index is used, that color will be used.

Note that a single color can be assigned to multiple indexes, and that each index can be used more than once within the image. Furthermore, and dynamically, there is the possibility to change the color associated with each index. This causes all corresponding areas in the image to change accordingly.
Obviously, not all indices must necessarily be modified: some of them can be kept constant and others can be changed. However, the rule always applies that the same number always corresponds to the same color in the image.
In this way, it is possible to produce some rather interesting images as long as you have a finite color table, which allows you to apply these color mappings. For example, saving an image in indexed mode does it automatically.
Implementation
Hardware and software platform
To implement the effect, a hardware retrocomputing platform was chosen that had, natively, the possibility of defining a graphic screen with a finite palette. The choice fell on the Commodore Amiga, in particular in its version equipped with the “Original Chipset (OCS)”, such as Amiga 1000, Amiga 500 or Amiga 2000.
From the point of view of the implementation of the algorithms, the choice fell on AMOS, a dialect of the BASIC programming language implemented on the Amiga computer. AMOS was published by Europress Software and originally written by François Lionet with Constantin Sotiropoulos.
Finally, as a tool for drawing images, Deluxe Paint was used (also called “DPaint”), a bitmap graphic editor created by Dan Silva for Electronic Arts.
Preparation
IFF image file ("Step by step" explanation)

Firstly, we generated an image of adequate resolution by using DPaint. We have chosen the resolution of 320×256 pixels (low resolution, PAL standard) with a depth of 32 colors (equivalent to 5 bits per pixel, or 5 bitplanes).

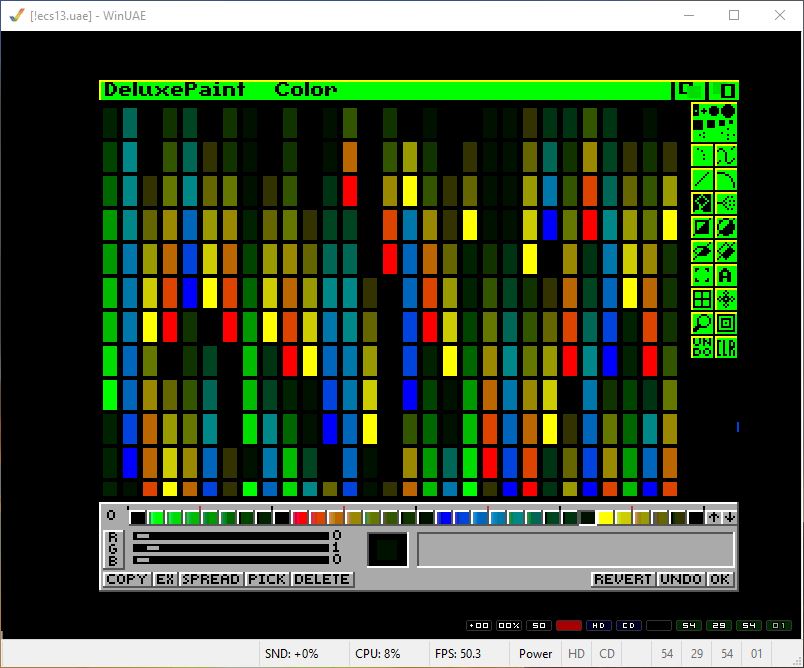
Then, 4 sub-pallets were defined, each with 8 colors. Since the index associated with the background color will not change, one of these palettes are actually 7 colors. So 8 + 8 + 8 + 7 = 31 colors. Each of these sub palettes has been shaded independently, and according to a different color, to make it easier to draw the “movement” underlying the effect in a differentiated way. Finally, the various boxes that ideally represent the kanji that will come down have been colored.

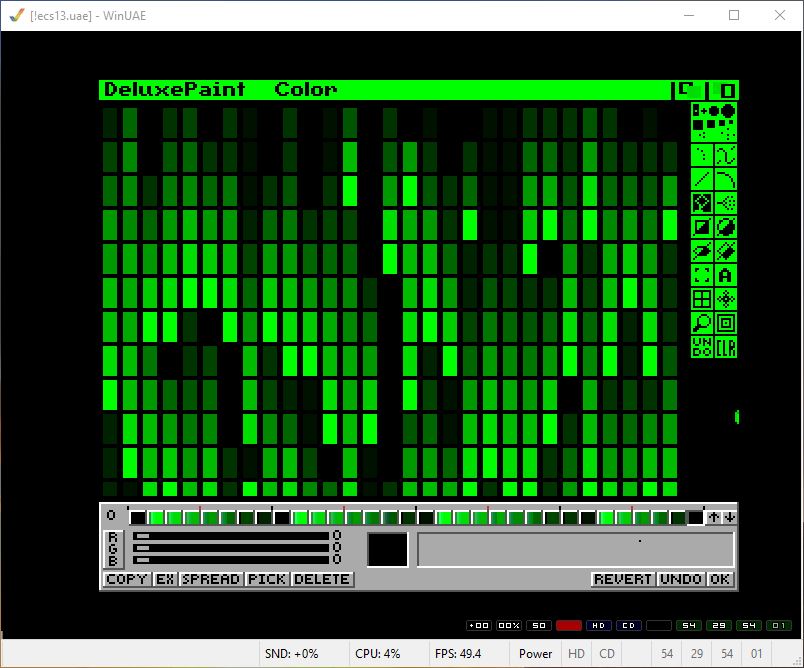
Finally, we ensured that all the subpalettes were standardized on the shade of green, which is the primary color of the Matrix effect.
Algorithm
Using the AMOS Professional version, the algorithm was written, which can be summarized as follows:
- a 320×256 pixel 32-color graphic screen is activated;
- the cursor flashing is deactivated;
- the image is loaded on this screen;
- an infinite loop is made, in which:
- the color at index 31 assumes the value of index 1
- a loop is made for the indexes ranging from 1 to 30, in which
- the color at index i assumes the value of index i+1
- wait a few moments, to appreciate the animation
Result
This is the result of running the program.
Source code and repository
The official repository is here.

