Table of Contents
Retro Game Makers with ugBASIC!
Let's deepen the graphic commands
Preamble
As we stated in the previous chapter, ugBASIC is so full of commands that it can, in some ways, be intimidating. So we started with drawing and coloring something. Now let's focus on going beyond the individual points: let's talk about lines, figures, circles and so on. As usual, in case you get stuck reading this guide, refer to the ugBASIC user manual and its practical guides: they may come in handy!
Lines, lines, lines...
We are now ready to examine some of the general purpose graphical commands. These provide simple building blocks for creating the various graphics in the program. We have already discovered how to use the PLOT statement to plot simple points on the screen. But it is also possible to draw lines, boxes and bars, with the same ease.
DRAW tx,ty TO bx,by
The DRAW command draws a straight line from the coordinates tx, ty to bx, by. It is roughly equivalent to the LINE statements found in most other versions of BASIC (and, in fact, ugBASIC supports both keywords).
Examples:
DRAW 0,0 TO 16,10 DRAW 16,0 TO 16,10 DRAW 0,10 TO 16,10
These instructions draw white lines on the screen. The color of the drawing can be set as the last parameter (which is optional) or with the help of the INK command. This has the format:
INK index
where index can be any of the available color numbers (SCREEN) COLORS. This allows us to create custom screens with up to (SCREEN) COLORS possible colors at a time.
So, if you want to redraw the lines in red, you can proceed in two ways:
DRAW 0,0 TO 16,10, RED DRAW 16,0 TO 16,10, RED DRAW 0,10 TO 16, 10, RED
INK RED DRAW 0,0 TO 16,10 DRAW 16,0 TO 16,10 DRAW 0,10 TO 16, 10

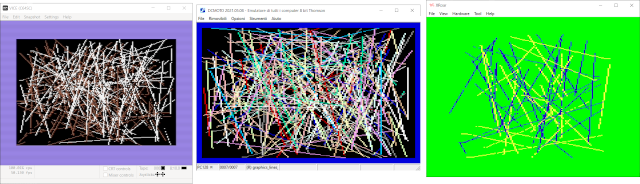
This is a complete program that draws random lines on the screen.
BITMAP ENABLE(16)
DO
INK RND(SCREEN COLORS-1)
DRAW RND(SCREEN WIDTH-1), RND( SCREEN HEIGHT-1) TO _
RND(SCREEN WIDTH-1), RND( SCREEN HEIGHT-1)
LOOP
Empty and filled rectangles
DRAW may seem like a simple command, but it is extremely useful in practice. It can be used to generate anything from gun sights to laser beams to elements of an advanced 3D game. The ugBASIC language also allows you to draw entire rectangles on the screen in a single operation. There are two commands for this very purpose:
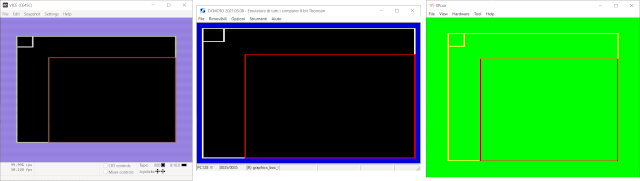
BOX tx,ty TO bx,by[,color]
draw an empty rectangle from tx, ty to bx, by. The pair tx, ty sets the coordinates of the upper left corner of the square and bx, by those of the diagonally opposite point. The sides of the rectangle are drawn using the indicated color or, if omitted, with the last one set with a previous INK command. The default value is index 1, which is normally white (but it depends on the hardware).
BOX 0,0 TO SCREEN WIDTH / 10, SCREEN HEIGHT / 10
INK YELLOW
BOX 0,0 TO (SCREEN WIDTH-1), (SCREEN HEIGHT-1)
INK RED
BOX 2 * (SCREEN WIDTH/10), 2*(SCREEN HEIGHT/10) TO _
(SCREEN WIDTH-1), (SCREEN HEIGHT-1)

Similarly, we can draw solid bars using the BAR statement:
BAR tx,ty TO bx,by[,color]
The format of this command is identical to the unfilled version. Do not forget to select the color of the bar with INK before use, or to indicate the color directly on the command. Otherwise, all your bars will be white!
Examples:
BAR 0,0 TO SCREEN WIDTH / 10, SCREEN HEIGHT / 10
INK YELLOW
BAR 0,0 TO (SCREEN WIDTH-1), (SCREEN HEIGHT-1)
INK RED
BAR 2 * (SCREEN WIDTH/10), 2*(SCREEN HEIGHT/10) TO _
(SCREEN WIDTH-1), (SCREEN HEIGHT-1)
Let's experiment, let's experiment!
So far I have only scratched the surface of ugBASIC's graphics capabilities. But if you enjoyed this taste, you might want to look for the following commands in the manual - it shouldn't be TOO difficult!
CIRCLE x,y,r | Draw a circle |
ELLIPSE x,y,r1,r2 | Draw an ellipse |
POLYLINE x1,y1 TO x2,y2 | Draw a set of linked lines |
CLIP x1,y1 TO x2,y2 | Limit the drawable area to the given box |
SET LINE x | Change the line drawing pattern |
Sperimenta e divertiti!
Clear the screen
Now let's move on doing some quick cleaning. I know household chores are boring, but ugBasic also has to clean up the mess we make, at least from time to time. So we'll clearly need a quick and easy way to clear the screen content, and be ready for our next masterpiece.
We could use a BAR command like:
INK BLACK BAR 0, 0 TO SCREEN WIDTH – 1, SCREEN HEIGHT -1
However, ugBASIC also includes a built-in screen clear command, called CLS. This has several forms, but the simplest is:
CLS color
Example to fill the screen with zero color (usually, this is the black color):
CLS 0
Example to fill the screen with red color:
CLS RED
So in the end, CLS is fast, efficient and sweeps out all the garbage on the screen. Fantastic!
Let's write something...
Let's move on to some of the powerful commands that affect text. Type the simplest of commands:
PRINT "HELLO"
You will see the word HELLO appear. Now write
PRINT "HELLO" PRINT "TO ALL"
You will see the word “HELLO TO ALL” appear on two lines.
But if you type:
PRINT "HELLO "; PRINT "TO ALL"
The same message will be displayed on the same line.
This happens because the semicolon (;) forces ugBASIC to leave where the cursor is immediately after the last character in the PRINT statement. Then the text cursor will be placed neatly after the space of the PRINT “HELLO” command. The cursor can be moved directly to any position on the current screen with a LOCATE command.
LOCATE cx, cy
The cx and cy coordinates are not the normal screen coordinates… that would be all too obvious! Unlike screen coordinates, which are measured in pixels (units of a single point on the screen), these text coordinates use the units of a single character or, as it is called in the context of ugBASIC, a “tile”.
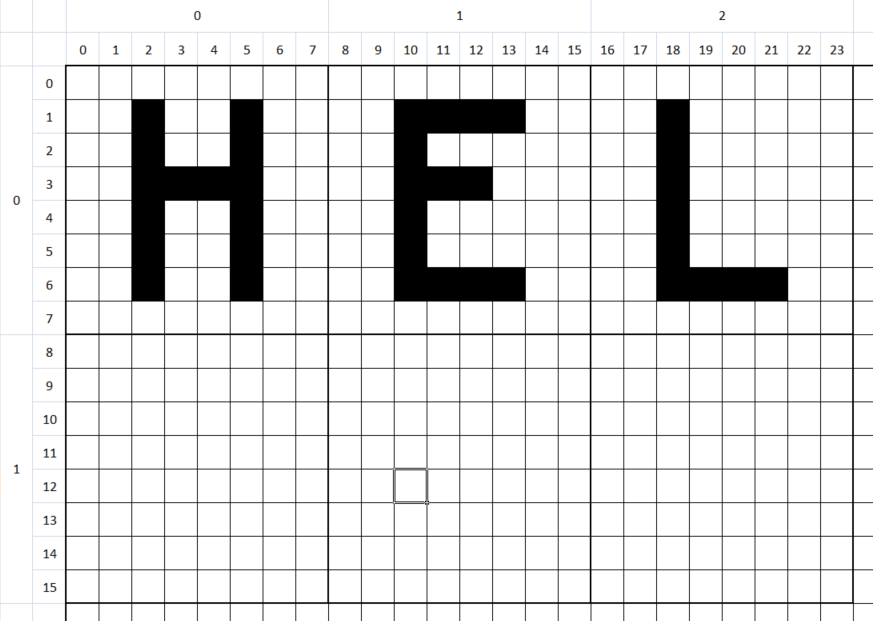
The screen can be thought of as being divided into a rectangular grid, where each box is large enough to hold a single character (or “tile”).

Here we show how the first letters of the word HELLO could be positioned at the text coordinates 0,0, in case the font measured 8×8 pixels. But how much does it really measure? We do not know because it depends on the hardware where the program will run. Regardless of this, we could display this text on the screen using a line like:
LOCATE 0,0: ? “HELL”
By the way, the letter ? it is just a short form of the PRINT command. It is automatically extended to PRINT, saving us a lot of typing.
Now try using the LOCATE command. When you change the cursor position, the cursor moves too, so it's easy to see precisely where the next character will appear on the screen.
Give a color to the text
Until now, all of our text has been drawn in white ink (1) on a black (0) background. These colors can be freely changed by our ugBASIC program. Type the line:
CLS BLACK: PRINT "Hi"
Notice how the text is displayed on a background of color 1, regardless of the current screen colors. The background color can be set using a simple PAPER command.
PAPER index
Of course we don't just change the background color. We can also choose a new color for our letters as well. The relevant command is:
PEN index
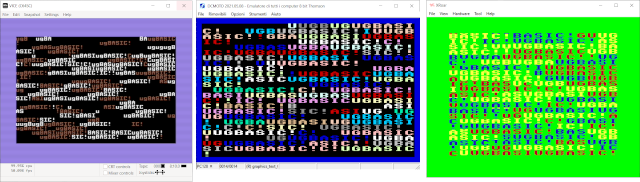
Now for a larger example showing the PEN and LOCATE commands in action.
DO
PEN RND(SCREEN COLORS-1)
LOCATE RND(SCREEN COLUMNS-1), RND(SCREEN ROWS-1)
PRINT "ugBASIC!";
LOOP

From text to screen coordinates
With the LOCATE command we can effortlessly place our text anywhere on the display. Well… not really everywhere. Due to the way text coordinates work, we are only able to place our messages in units related to the size of a single character (tile). If we want to combine text and graphics in the same program, this can lead to problems. For example, suppose we want to enclose our message in an empty rectangle. This would allow us to create a simple “pulsing” effect on the screen.
The ugBASIC language provides a useful set of conversion functions, which allow us to switch from one reference system to another and vice versa, or from text coordinates to graphic coordinates and back.
x = X GRAPHIC(cx) y = Y GRAPHIC(cy)
These functions take the coordinates of the text cx or cy and return the appropriate graphic coordinates. However, since text coordinates are measured in units of several screen pixels, there is no guarantee of an exact match.
PRINT X GRAPHIC(1), Y GRAPHIC(2) LOCATE 10,10: PRINT “BOX” BOX X GRAPHIC(10), Y GRAPHIC(10) TO X GRAPHIC(13), Y GRAPHIC(11)
Of course, there is also a separate set of functions that convert a text coordinate back to a graphic coordinate.
cx = X TEXT(x) cy = Y TEXT(y)
These convert a graphic coordinate to the closest equivalent text coordinate. Take the following examples:
PRINT X TEXT(8),Y TEXT(16) PRINT X TEXT(10), Y TEXT(20) BAR 10, 10 TO 50, 50 LOCATE X TEXT(10),Y TEXT(10): PRINT "TESTING!"
Notice how all coordinates have automatically been rounded down to the nearest text coordinate. Each character is exactly FONT WIDTH pixels wide. So, i.e. the screen coordinates from FONT WIDTH to 2*FONT WIDTH all return an X TEXT coordinate of 1.
Other textual commands
The ugBASIC language also provides dozens of additional text commands. Believe it or not, you might even write a word processor in ugBasic! Alas, I don't have room to detail all of these instructions, but here's a short selection.
CENTRE/CENTER displays a character string neatly centered on the screen, such as:
CENTRE “hello world!”
CMOVE moves the cursor in a relative way, ie by a certain number of characters to the right and down, starting from the current position.
LOCATE 10,10 : CMOVE 2,2 : ' IT IS THE SAME OF "LOCATE 12, 12"!
MEMORIZE and REMEMBER are complementary instructions: they allow to memorize (MEMORIZE) the position of the cursor at a given moment, and to restore it (REMEMBER) when it is time.
CLINE deletes the current line from the indicated position to the end of the line.
X CURS e Y CURS let you know where the cursor is.
CUP/CDOWN/CLEFT/CRIGHT spostano il cursore nella direzione specificata.
AT$(x, y) generate a string that magically moves the text cursor to the x, y position when it is printed on the screen. Very cool!
